及川WEB室 >
スマートフォンサイト > viewport に width=device-width を設定していると背景が途切れる
viewport に width=device-width を設定していると背景が途切れる
2013/08/07 追記(2014/03/30)
viewport の設定のため、head に下記のタグを入れていた。<meta name="viewport" content="width=device-width,user-scalable=yes" />すると、スマートフォンの画面で表示すると、
横幅を画面いっぱいに設定していたヘッダー部分やフッター部分の背景が途切れていた。
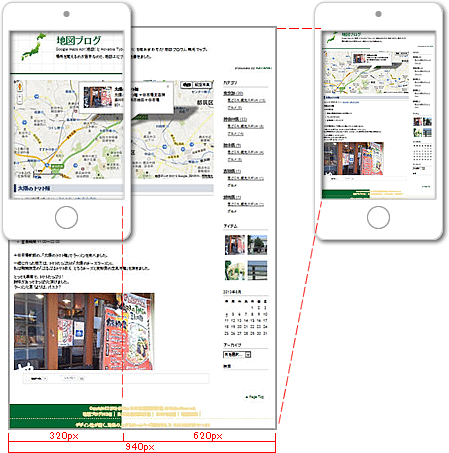
具体的には下図のような感じ。
正しい表示

背景が途切れた状態

背景が途切れた原因
viewport に width=device-width を設定していると背景が途切れるようだ。viewport に width=device-width を設定していると
[ body の横幅 ] = [スマートフォンの画面の横幅]
と、解釈されるよう。
今回不具合が出たページのコンテンツの横幅は 940px に設定しており、
スマートフォンの画面の横幅は 320px 。
コンテンツの横幅は940pxなのに、body の横幅が320px に解釈され、
コンテンツの横幅がスマートフォンの画面から620px飛び出している状態。
そのはみ出した620pxの背景が消えていたようだ。
スマートフォンの画面上では、はみ出した620pxの部分も含めて画面に入るように縮小されて表示されたため、 背景が途切れたように見えていた。

対処法 1
viewport の content 属性から width=device-width を削除する<meta name="viewport" content="width=device-width,user-scalable=yes" />↓変更。width=device-width を削除。
<meta name="viewport" content="user-scalable=yes" />
対処法 2
body 要素にスタイル min-width を指定する。
body {min-width: 940px;}
※「940px」のところは適宜変えてください。※「min-width」プロパティは、IE8以降で機能します。IE7以下は機能しません。
対処法 3
2014/03/30 追記
背景色を付けたり、背景画像を設定する。(background を指定する。)例:H1タグに背景色(白色)を付ける場合。
CSSで指定
h1 {background-color:#FFF;}
タグに直接スタイルを書き込む
<h1 style="background-color:#FFF;">テキスト</h1>※インライン要素では効果は無し。
※ブロック要素で効果あり。
※入れ子の場合、親要素に背景色を付けても効果無し。子要素のタグに設定する。
【例】 スマートフォンでご確認ください。

背景色無し
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
背景色無し
背景色無し
ブロック要素を入れ子にしてみる
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
ブロック要素を入れ子にしてみる
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
背景色無し
背景色有り
ブロック要素を入れ子にしてみる
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
ブロック要素を入れ子にしてみる
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
背景色有り
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
背景色有り
背景色無し
ブロック要素を入れ子にしてみる
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
ブロック要素を入れ子にしてみる
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
背景色有り
背景色有り
ブロック要素を入れ子にしてみる
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
ブロック要素を入れ子にしてみる
テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト テスト
対処法 4
2014/03/30 追記
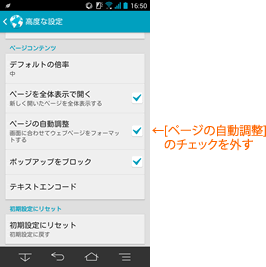
デバイス側のブラウザで、「ページの自動調整」の機能を無効にしてもらう。
ブラウザを起動→[設定]→[高度な設定]→[ページの自動調整]のチェックを外す

対処法 5
↓ここのコンテンツの横幅いっぱいのサイズの画像を配置してみた。 幅いっぱいのサイズにした画像を配置する。
幅いっぱいのサイズにした画像を配置する。例えば、高さが 1px の透明の gif画像を横幅いっぱいのサイズにして配置するなど。
以上。