及川WEB室 >
MovableType > ウィジェットでアイテムを記事にリンクする
ウィジェットでアイテムを記事にリンクする
MovableType(以下MT)のウィジェットで、デフォルトで入っている「アイテム」ウィジェットはアイテムの元画像にリンクされている。それを、アイテムが使われている記事にリンクさせたい。
【例】 地図ブログ >>
このサイト↑の右サイドバーにある「アイテム」の画像をクリックしてみてください。
そのアイテム(画像)が使われている記事に飛びます。
ウィジェットを新規作成する
ここでは例として、「map_assets」というウィジェットを作成する。「map_assets」というウィジェットを作成する。
- MTの管理画面の左サイドメニュー[デザイン]→[ウィジェット]
- ウィジェットテンプレートの項目の[ウィジェットテンプレートの作成]
- タイトルに「map_assets」と入力
- 本文に下記を入力
5行目、<mtentries lastn="4"> の「lastn="4"」で、対象記事数を4つに、
7行目、<mtentryassets lastn="2">の「lastn="2"」で、各記事のアセット数を2以下に設定。 - [保存]
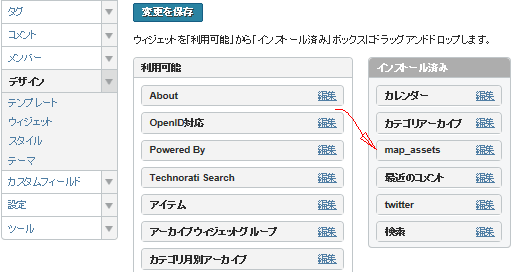
ウィジェットセットに「map_assets」を追加する
ウィジェットセットの項目で使用中のウィジェットセットをクリック。[インストール済み]の枠内の任意の箇所にに「map_assets」を追加して、保存、再構築する。
 以上で、アイテムが表示されます。
以上で、アイテムが表示されます。