livedoor Blog のトップページの記事タイトルにリンクをつける
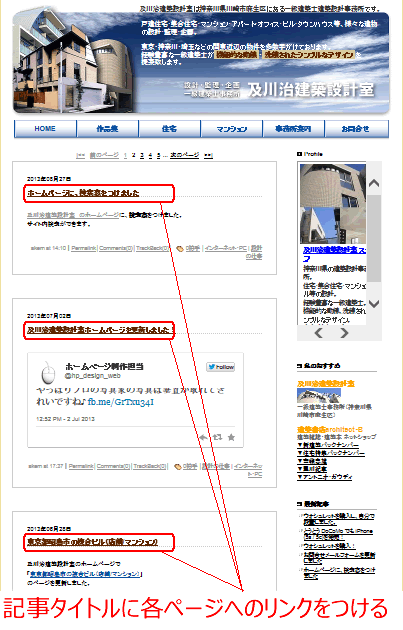
 livedoor Blog のトップページには記事が複数表示される。
livedoor Blog のトップページには記事が複数表示される。livedoor Blog のトップページの記事タイトルに、リンクがついていなかったため、
各記事タイトルに各記事の個別ページへのリンクをつけた。
サンプルのライブドアブログ↓
建築設計事務所(神奈川県川崎市) スタッフの日記
トップページの記事のタイトルにタイトルにリンクをつける方法
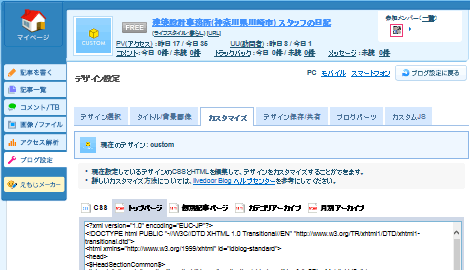
管理画面のデザイン設定で、トップページのテンプレートとCSSを修正します。トップページのテンプレートを修正
livedoor Blog の管理画面[ブログ設定]→[カスタマイズ]→[トップページ]
【変更前】
...上記のハイライトした4行目のようなタグがタイトルの文字部分。<h3 class="title"> <$ArticleTitle ESCAPE$>...<$ArticleRatingIcon$> </h3>
ブログに適用させているデザインによって違う場合も有ると思うが、
私のテンプレートの場合、タイトルは <h3 class="title">...</h3> だった。
クラス名は「title」だった。
【変更後】
...上記のハイライトした4行目・6行目のように、リンクタグを追加。<h3 class="title"> <$ArticleTitle ESCAPE$>...<$ArticleRatingIcon$> </h3>
リンク先は <$ArticlePermalink$> 。
CSSを修正
見出しタグ <h3> 内の文字をリンク文字にしたため、 見出しタグ <h3> に設定したスタイルではなく、リンクタグ <a> に設定したスタイルが適用されてしまう。リンクタグ <a> に設定したスタイルが適用されてしまう。
 ↓
↓
見出しタグ <h3> に設定したスタイルにしたい。

見出しタグ <h3> 内のリンク文字にも 見出しタグ <h3> のスタイル(.title)を適用させるため、CSSを修正する。
livedoor Blog の管理画面[ブログ設定]→[カスタマイズ]→[CSS]

ブログに適用しているデザインによってCSSは違うかもしれないが、
私の場合は、タイトルは <h3 class="title">...</h3> でクラス名は「title」だったので、.title クラスを修正した。
【変更前】
h3.title {
font-size:14px;color: #5F2500;
font-weight:bold; !important;
}
※スタイルの内容は、適用デザインによって違うと思います。
【変更後】
h3.title,h3.title a {
font-size:14px;color: #5F2500;
font-weight:bold !important;
}
1行目のように、クラス名に「,.h3.title a 」を追加。これで、title クラスの h3 タグ内のリンク文字も、h3.title と同じスタイルになる。
以上です。