及川WEB室 >
JavaScript > tinyMCEで作った記事内の <p>タグを消す/改行を<br>にする
tinyMCEで作った記事内の <p>タグを消す/改行を<br>にする
tinyMCE(Version 3.5b2)で記事を編集すると、改行時に<p>タグが自動で入ってしまう。記事全体も<p>~</p>で囲まれた段落になる。
改行は<p>タグではなく<br>タグにしたい。
また、 文章の最初と最後の<p>タグは自動で入らないようにしたい。
方法をネットで探し、調べた方法でtinyMCEのカスタマイズを試みてみた。
tinyMCEとは
tinyMCE は JavaScript の WISIWYG エディター。フリーソフトウェア(LGPLライセンスのオープンソース)。
ブログなどの記事編集時に、文字装飾はもちろん、画像を張り付けたり、テーブルを作ったり、動画を掲載する事なども簡単にできるエディター。
tinyMCE 公式サイト
tinyMCE(Version 3.5b2) で作った記事内の <p>タグを消す/改行を<br>にする
私が試用している tinyMCE のバージョンは 3.5b2 。バージョンによって、対処法が違うようだ。実現したいこと
●改行は<p>タグではなく<br>タグにする。●文章の最初と最後に<p>タグが自動で入らないようにする。
下記の記事を参考にさせて頂きました。ありがとうございます!
TinyMCE 編集データに追加されるPタグを無効にする
TinyMCEはBRタグの代わりにPタグを使うのがうっとうしい
tinyMCE の以下の2つのファイルを修正してみた
tiny_mce.jstiny_mce_src
※両ファイルとも、修正内容は同じ。2か所修正。下記参照。
修正内容(2か所)
force_p_newlines:1,の1行をコメントアウトして、3行追加 ↓
//force_p_newlines:1, force_p_newlines : false, force_br_newlines : true, forced_root_block : '',forced_root_block:"p", をコメントアウトして、1行追加 ↓
//forced_root_block:"p", forced_root_block : '',これで、今のところ<p>タグは自動で挿入されていない。
※上記の方法を試す際は、自己責任でお願いします。
「force_p_newlines」について
「force_br_newlines」について
「force_root_block」について
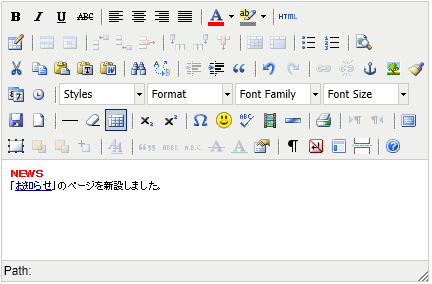
tinyMCE 修正後
記事の編集画面 tinyMCE 修正後に投稿した記事のソースに、<p>タグが挿入されていないのを確認 ↓。
tinyMCE 修正後に投稿した記事のソースに、<p>タグが挿入されていないのを確認 ↓。
NEWS
「お知らせ」のページを新設しました。