及川WEB室 >
MovableType > MT5 と Dreamweaver CS5 の連携
MT5 と Dreamweaver CS5 の連携
MovableType(以下MT)のテンプレートを作成する際、MTの管理画面上で直接テンプレートを修正すると面倒。解決策として、Dreamweaver と連携して作業すると少し効率が良くなる。 以下でその方法をご紹介します。
MTの管理画面でテンプレートを直接修正すると効率が悪い。
- MTにログイン
- [ブログテンプレートの管理]画面を開く
- 修正したいテンプレートの[テンプレートの編集]画面を開く
- テンプレートを編集
- 保存と再構築
- MTでプレビュー
表示を確認するために修正毎にMTを再構築・プレビューさせるのが、時間がかかるしかなり面倒で効率が悪い。
Dreamweaver(以下Dw) と連携して作業すると少し効率が良くなる。
- MTのテンプレートを外部ファイル化
- Dw でテンプレートファイルを修正。
修正しながら、Dw のデザイン画面で表示をある程度確認できる。 - テンプレートファイルをアップロード
- MTにログイン
- 再構築
- MTでプレビュー
テンプレートを修正しながら、Dreamweaver のデザイン画面で表示をある程度確認できるため、効率が良い。
下記のサイト様を参考にさせて頂きました。ありがとうとうございます。!
Movable TypeのテンプレートをDreamweaverで効率よく作成する
Movable Type タグライブラリ for Dreamweaver 機能拡張をver 1.0.0にアップデートしました
Movable Type タグライブラリ for Dreamweaver 機能拡張(ver 1.0.0)をインストール
Dreamweaver CS5 で MT のテンプレートファイルを作成する際の補助で、MTタグがコードヒントに表示される拡張機能をインストールしてみた。ダウンロード
下記のサイト様よりダウンロード。Movable Type タグライブラリ for Dreamweaver 機能拡張 ver 1.0.0
インストール
Adobe Extension Manager CS5 を使ってインストールをする。- ダウンロードしたファイルを解凍。
「MovableType50_TagLibrary_v100.mxp」というファイルになる。 - Adobe Extension Manager CS5 を起動。
- 左側に並んでいるアプリケーション名の箇所の[Dreamweaver CS5]を選択
- 上の方にある[インストール]ボタンクリック
- 解凍した「MovableType50_TagLibrary_v100.mxp」を選択し、[開く]
- 画面の指示に従って進むと、インストールが完了。
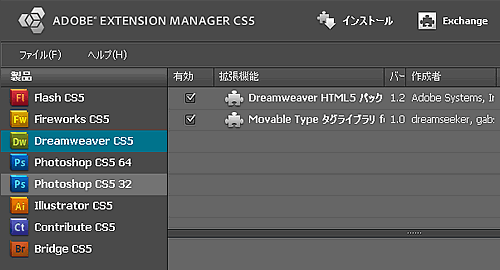
 Adobe Extension Manager CS5 の画面で「Movable Type タグライブラリ for Dreamweaver 機能拡張 ver 1.0.0」がインストールされているのを確認。
Adobe Extension Manager CS5 の画面で「Movable Type タグライブラリ for Dreamweaver 機能拡張 ver 1.0.0」がインストールされているのを確認。
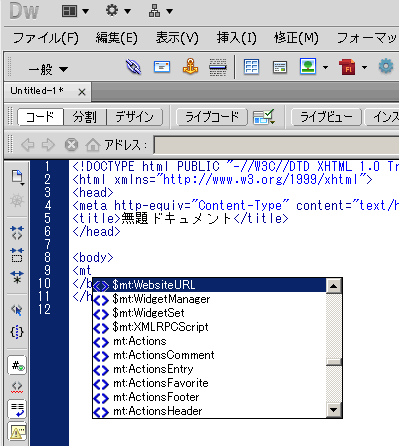
Dreamweaver CS5 でMTタグのコードヒントが表示された
「Movable Type タグライブラリ for Dreamweaver 機能拡張 ver 1.0.0」のインストール後、Dreamweaver CS5 でソースコードに「<mt 」と入力してみると、「$mt:WevsiteURL」などのMTタグのコードヒントが表示された。
Movable Type のテンプレートの外部化
MTのテンプレートを修正したりプレビューをする際に、いちいちMTにログインしてMT上で作業するのは面倒で効率が悪い。MTのテンプレートを外部ファイル化して、そのファイルを Dreamweaver CS5 で修正すると効率が良い。
外部化したMTのテンプレートをローカルで Dreamweaver CS5 を使って修正し、
サーバーにアップロードし、最後にMTで再構築&プレビューという手順にするという方法。
※Dreamweaver 上では、プレビュー(ライブビュー)で確認できるのはデザイン部分だけ。
MTタグ部分はMTタグとして表示される。
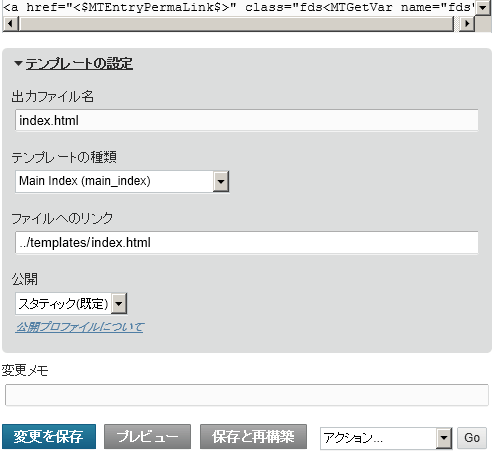
外部化したMTのテンプレートファイルは、MTのテンプレートにリンクさせる。
 MTのテンプレートの編集画面の「テンプレートの設定」で外部化したテンプレートファイルとMTのテンプレートをリンクさせる。
MTのテンプレートの編集画面の「テンプレートの設定」で外部化したテンプレートファイルとMTのテンプレートをリンクさせる。こちらのサイト様(Adobe)に方法やコツなどが詳しく掲載されているので参照されてください。
Movable TypeのテンプレートをDreamweaverで効率よく作成する