AMPページの制作
2016/12/05
 AMP(Accelerated Mobile Pages /「アンプ」と読む)とは、
AMP(Accelerated Mobile Pages /「アンプ」と読む)とは、GoogleとTwitterが中心となっているプロジェクトで、モバイルでのWEBページの表示を高速化するためのフレームワーク。
AMPは、WEBページをAMPで策定された仕様に厳密に沿って作る必要がある。
私も、AMPページを作ってはみたものの、Google Search Console でAMPページを確認すると、エラー有りと警告が・・・。試行錯誤して、やっとエラーが無くなり、AMPページがGoogleにインデックスされた!
AMPページとしてインデックスされたのがうれしいので、作ったAMPページを恥ずかしながら公開。
及川治建築設計室のAMPページ »
※2016年12月5日現在、AMPページは 「HOME」 「事務所案内」 「著作権について」 のページのみ。他のページは、PCサイト(レスポンシブWEBデザイン・スマートフォン対応)へリンクしています。
AMPの仕様
AMPでは、厳しい制約があり、それに従ってAMPページを作らなければならない。下記を参照にしてみてください。
AMP ページの Google 検索ガイドライン
AMP HTML 仕様
私がAMPページ制作時に気を付けた点は下記。
-
AMP独自のタグ・・・HTML5のタグで、使用できないタグがある。
例えば、HTML5の img タグは使用できず、代わりに amp-img タグを使うなど。
こちらを参照↓
Accelerated Mobile Pages Project - Components / Tags
Accelerated Mobile Pages Project - AMP HTML Specification
↑こちらのページには、AMPページのソースのサンプルがあるので、それをベースにしてAMPページを作り始めてみても。 -
CSS・・・使用できないスタイルがある。
こちらを参照↓
Accelerated Mobile Pages Project - Supported CSS
構造化データエラーの確認
構造化データとは、メタデータ(ページ内の情報、例えば タイトル,紹介文,会社名,ロゴ画像…など)を検索エンジンに知らせる仕組み。構造化データの確認は下記のテストツールで行えます。
Google 構造化データテストツール
※以前はAMPページに構造化データが必須だったが、今は必須ではなくなった。
AMPエラ-の確認
オンラインの検証ツール「The AMP Validator」
下記のURLの末尾「#url=」の後に続けて、チェックしたいURLを入力して、ページを表示。https://validator.ampproject.org/#url=
例えば及川治建築設計室のAMPページ(http://www.oikawa-sekkei.com/amp/index.htm)をチェックする場合は、下記のURLを表示。
https://validator.ampproject.org/#url=http://www.oikawa-sekkei.com/amp/index.html
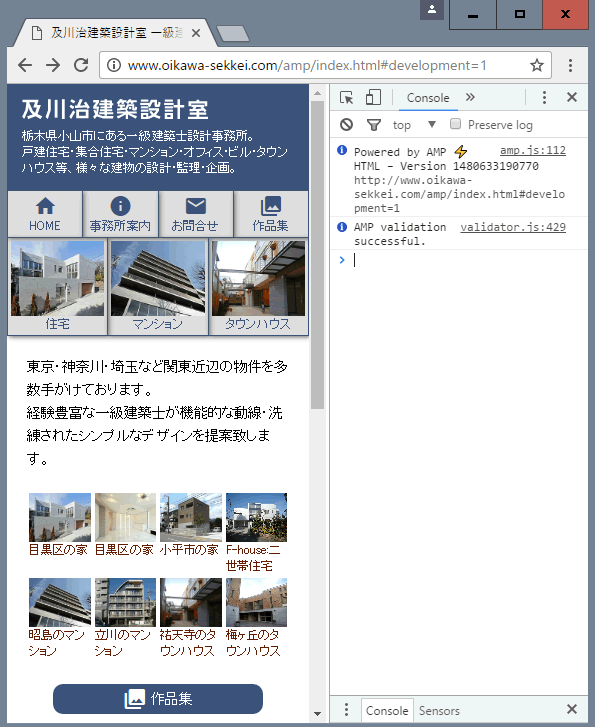
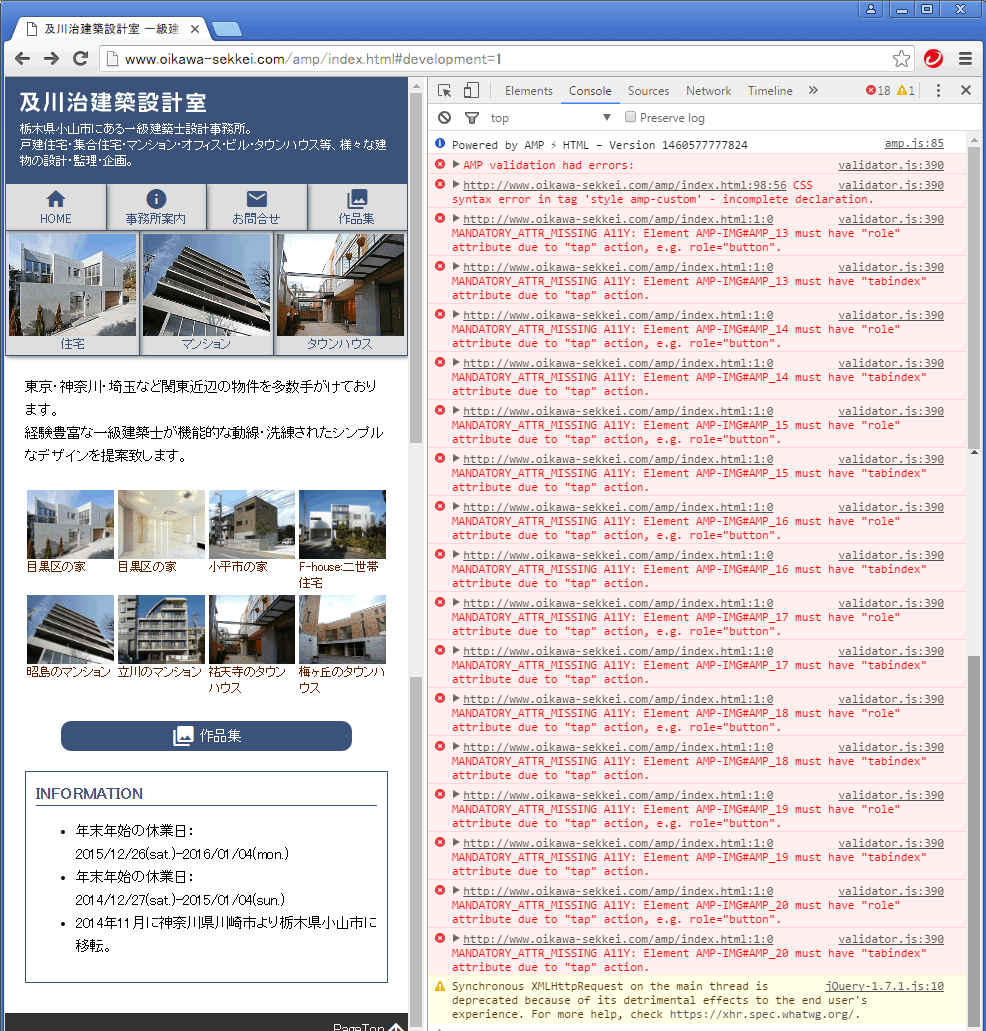
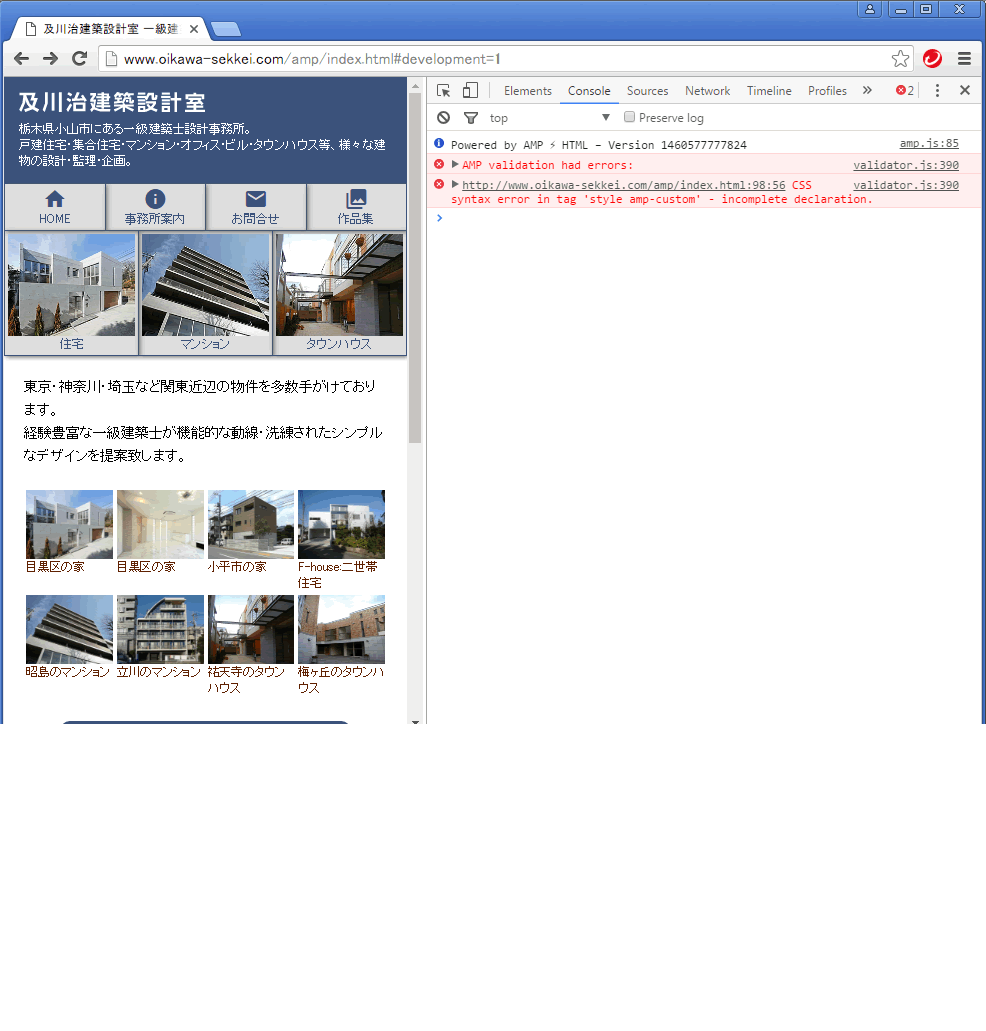
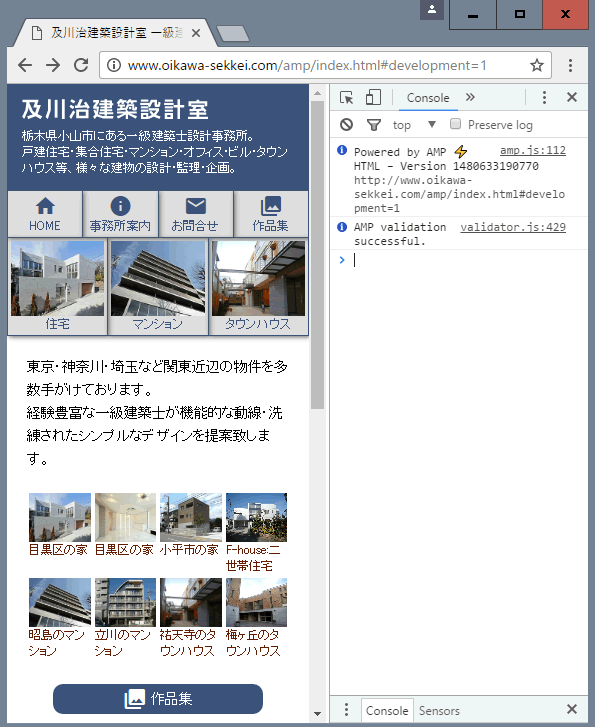
ブラウザのデバッガコンソール
 ※Windows 10のIE11、GoogleChrome(バージョン 54.0.2840.99 m)、Firefox(50.0.2)で動作確認しました。
※Windows 10のIE11、GoogleChrome(バージョン 54.0.2840.99 m)、Firefox(50.0.2)で動作確認しました。ブラウザでチェックしたいAMPページを開きキーボードの[F12]を押す。
そうすると、開発ツールがひらくので、「コンソール」タブを選択。
画像は、GoogleChromeでの例。
AMPについての感想
AMPページを作るのは、思ったより難しかった。エラーを解消するまで、かなり時間を要した。



デバッガコンソール。エラーに次ぐエラーで、正常になるまで何度も修正。
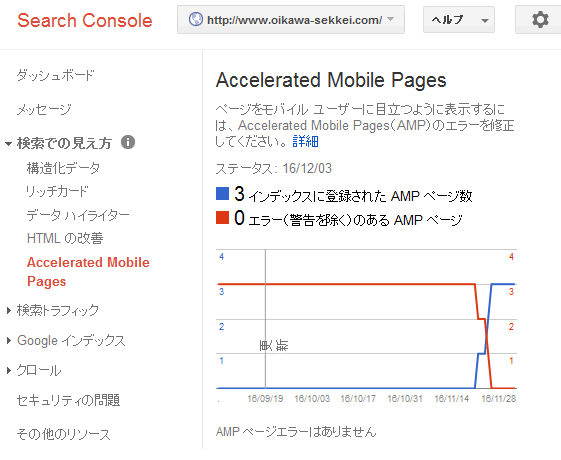
 Google Search Console。やっとエラーが無くなり正常になった状態。
Google Search Console。やっとエラーが無くなり正常になった状態。ページの仕上がりは、かなり簡略的なものしかできないのに、この手間を考えると、あまり有用ではない気がする。
コンテンツのタイプによるが、通常のサイトでは、スマートフォンサイトがあれば十分。