レスポンシブWEBデザインでの画像文字の適正なフォントサイズ
画像文字のフォントサイズについてのテスト
 このページをスマートフォンでご覧になってみてください。
このページをスマートフォンでご覧になってみてください。レスポンシブWEBデザインの画像文字の、文字サイズの違いによる文字の見え方のサンプルにどうぞ。
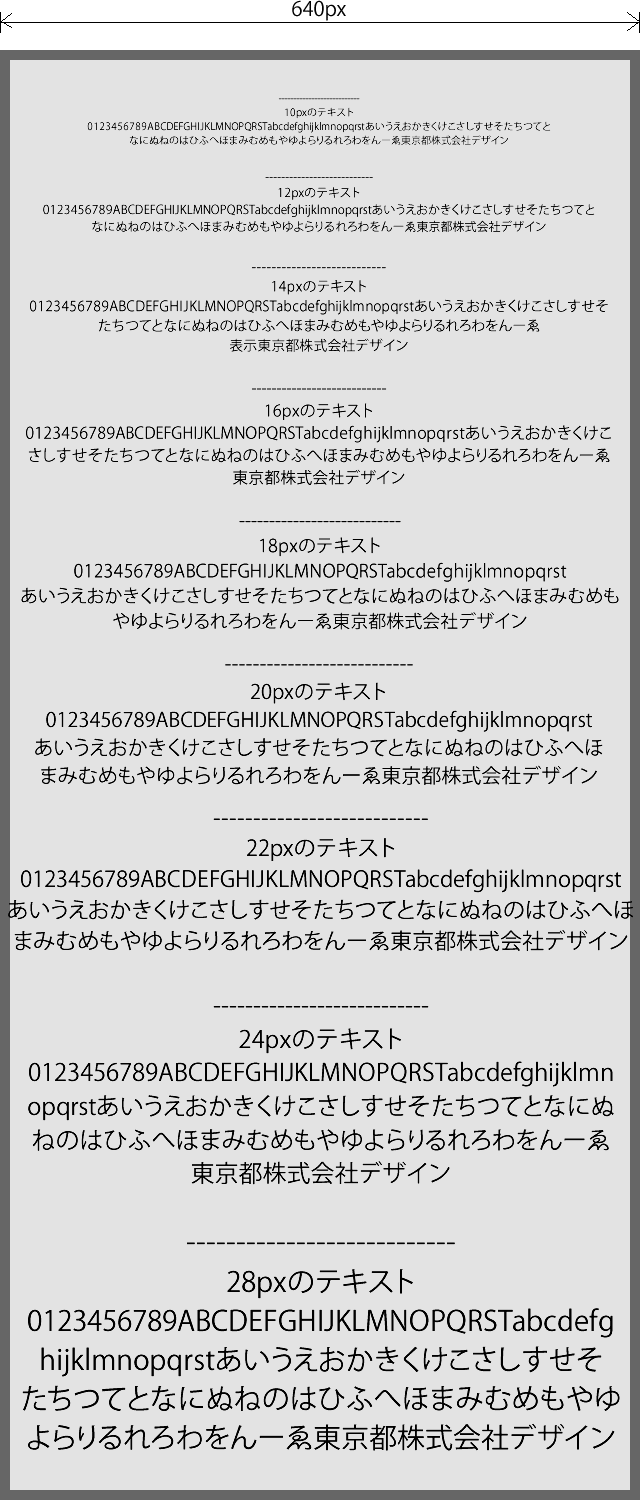
- 以下に表示する画像文字の画像の実際の横幅のサイズは 640px です。
今お使いのスマートフォンの画面サイズに縮小されて見えています。 - 画像の形式はPNGです。
- 画像内の文字について↓
フォント: 小塚ゴシック Pr6N
太さ: R
アンチエイリアス: シャープ(鮮明)